Scrum: ¿Qué es el Burndown Chart?
Tiempo de lectura: 0.93 minutos

El progreso de un proyecto Scrum puede ser medido por un release burndown chart.
Veamos sus características más resaltantes:
-
El ScrumMaster debe actualizar este gráfico al finalizar cada sprint.
-
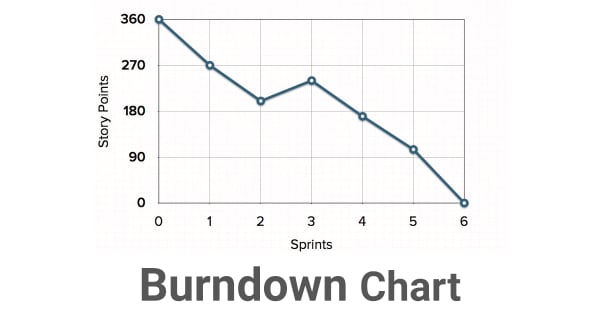
El eje horizontal del burndown chart muestra los sprints.
- El eje vertical muestra la cantidad de trabajo pendiente por realizar al inicio de cada sprint.
Este trabajo restante se puede expresar en la unidad que el equipo prefiera. Por ejemplo:
- Story points (puntos de historia),
- ideal days (días ideales),
- team days (días de equipo),
- u otra unidad.

En el burndown chart mostrado:
- El equipo inicia con un proyecto que fue planeado para 6 sprints.
- Ellos iniciaron con 360 story points de trabajo.
- Para finalizar en 6 sprints, ellos planificaron realizar 60 puntos por sprint.
- El primer sprint fue bueno y completaron 90, dejando 270.
Las cosas continuaron bien durante el segundo sprint, pero durante el tercer sprint, el trabajo restante estimado aumentó drásticamente (burned up).
Esto pudo haber ocurrido porque:
- se añadió trabajo adicional al proyecto,
- o porque el equipo cambió las estimaciones del trabajo restante.
Después de eso, las cosas marcharon bien otra vez.
Este tipo de gráfica realmente es de ayuda en muchas situaciones y para muchos equipos.
Sin embargo, en proyectos con un alto número de requerimientos cambiantes, tal vez quieras ver una alternativa de release burndown chart, a fin de mantener siempre la agilidad de tu proyecto.
El burndown chart ("gráfico de quemado" en español) es una parte esencial de todo proyecto ágil, y es una forma clara de mostrar al equipo qué está pasando y cómo se están realizando los avances en cada sprint.





