Cómo asociar un dominio con un hosting (Namecheap con DigitalOcean)
Tiempo de lectura: 3.70 minutos

En este tutorial vamos a ver de forma muy puntual como asociar un dominio adquirido en Namecheap con un droplet de Digital Ocean.
La misma idea se puede aplicar sobre un dominio adquirido a través de otro proveedor, y así mismo otro servicio de hosting.
Antes de iniciar: ¿Qué son Namecheap y Digital Ocean?
-
Digital Ocean es una empresa que nos ofrece el servicio de VPS. Esto significa que tenemos acceso a un servidor virtual privado, en vez de un hosting compartido. Si estamos desarrollando una aplicación, tendremos la libertad de configurar el servidor según nuestras necesidades (en un hosting compartido generalmente se tiene acceso a un panel y los permisos están restringidos).
- Namecheap es un proveedor de dominios. Como su mismo nombre lo indica, ellos prometen vendernos dominios a un precio bastante asequible. Lo mejor es que, es un servicio que cuenta con muchos clientes, pero aún así atienden de forma oportuna nuestras dudas.

Ambos son servicios que uso a diario y los recomiendo (los enlaces de antes son de afiliación; si llegas a contratar uno de los servicios y tienes dudas, siempre puedes dejar un comentario aquí en la página para ayudarte).
Nunca he tenido inconvenientes con ellos. De hecho he contactado a soporte en algunas ocasiones y he recibido atención inmediata.
Asociar un dominio a nuestro droplet en Digital Ocean
-
Primero que todo, iniciamos sesión en Digital Ocean.
- En el listado de droplets, hacemos clic sobre "More" y luego "Add a domain" para el dominio que queremos asociar.

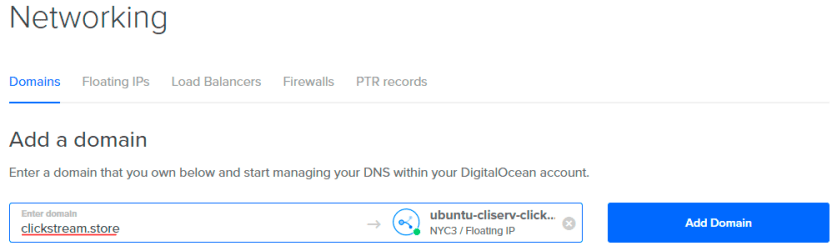
- Ahora escribimos nuestro dominio (en nuestro ejemplo es
clickstream.store) y hacemos clic sobre "Add Domain".

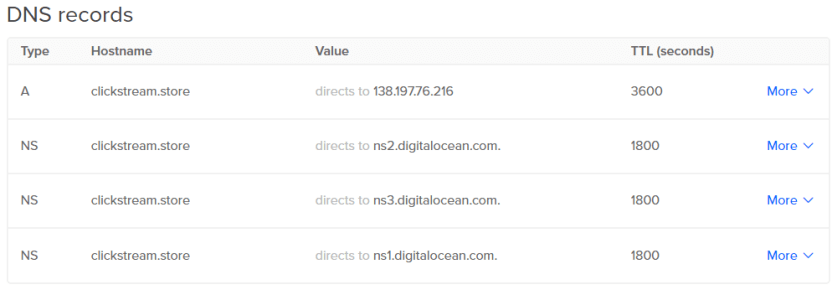
- Digital Ocean cargará un par de segundos, y al finalizar habrá configurado lo siguiente por nosotros.

Tenemos un registro A cuyo valor es la IP de nuestro droplet.
Lo que nos falta ahora es configurar por el lado de Namecheap. Vamos con ello.
Configurar los Nameservers en Namecheap
En Namecheap adquirir un dominio es muy sencillo. Basta con entrar a su página, teclear el dominio que nos interesa, y finalizar la compra seleccionando uno de los métodos de pago.
Lo que veremos ahora es, lo que viene después de comprar un dominio.
-
Iniciamos sesión.
- Vamos a nuestro Dashboard.

- Hacemos clic sobre "Manage" para el dominio que queremos asociar.

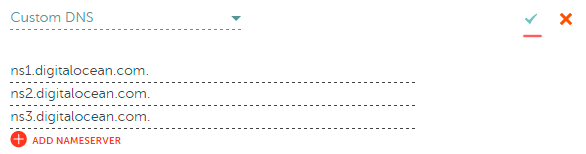
- En la parte inferior tenemos una sección "Nameservers". Aquí el valor por defecto es "Namecheap BasicDNS". Modificamos aquí el valor por "Custom DNS".

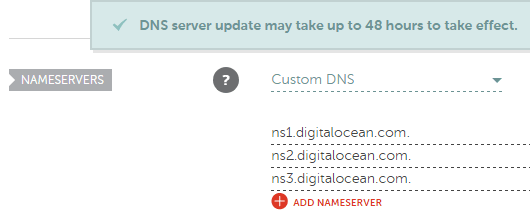
- Al hacer clic sobre esta nueva opción, aparecerán unos 2 campos debajo. Procedemos a agregar los 3 nameservers que nos prové Digital Ocean (haciendo clic sobre
ADD NAMESERVERpara añadir un tercer campo).

- Luego de presionar guardar (usando el ícono de la aspa verde), solo nos queda esperar a que se propaguen los cambios.

El alerta nos dice que puede tardar hasta 48 horas. Sin embargo, muchas veces podemos ver los cambios a los pocos minutos o las primeras horas.
A tener en cuenta
Los pasos anteriores asocian nuestro dominio con nuestro droplet, y deberían ser suficientes para empezar a usar el dominio en vez de la IP.
Sin embargo, dependiendo de la aplicación que tenemos configurada en nuestro droplet, es probable que haya que cambiar algún detalle más.
Es decir, si has seguido todos los pasos, han pasado algunas horas y aún no puedes ver los cambios, debes considerar también hacer algunas evaluaciones a nivel de aplicación.
Por ejemplo, en este caso yo he instalado Prestashop en el droplet.
Esta instalación de Prestashop estaba ocasionando una redirección de clickstream.store a 138.197.76.216/es/. Y la solución fue declarar en la base de datos que el dominio principal es clickstream.store (en vez de la IP del droplet).
Luego de este cambio, ya puedo acceder al dominio. Y aunque se aplique una redirección a /es, el dominio continúa mostrándose en la barra de direcciones.

Registro CNAME para www
Debemos tener en cuenta que clickstream.store ya funciona correctamente. Sin embargo, si accedemos a www.clickstream.store veremos un mensaje, indicando que la página no existe.
Para solucionar esto creamos un registro CNAME, con hostname www y alias @. Este arroba indica que usar www debe ser equivalente a visitar el dominio principal.

Evitar contenido duplicado
A veces ocurre que nuestro sitio está disponible desde ambas direcciones, con y sin www.
En ese caso tenemos que decirle a los buscadores que una ruta es equivalente a otra, ya sea usando www al inicio o no.
Pero esa no es la única solución. También podemos redirigir todas las rutas de nuestra aplicación desde www a sin www, o viceversa.
Esto es en realidad una cuestión de preferencia personal.
Facebook redirige de facebook.com a www.facebook.com, pero Twitter redirige de www.twitter.com a twitter.com.
Yo prefiero quitar las letras que agregarlas.
Esta redirección la puede hacer nuestro servidor web. En el caso de Apache podemos hacer lo siguiente:
sudo nano /etc/apache2/sites-enabled/000-default.confCon este comando vamos a editar un archivo, y configurar nuestros VirtualHosts.
La cantidad de VirtualHosts y su configuración, va a depender de tu aplicación (o aplicaciones, si tienes varias en el mismo droplet).
He aquí un ejemplo sobre cómo redirigir:
<VirtualHost *:80>
ServerName timelypal.com
ServerAdmin [email protected]
DocumentRoot /var/www/timelypal/public
# Aquí debajo tengo más líneas
</VirtualHost>
<VirtualHost *:80>
ServerName www.timelypal.com
Redirect permanent / http://timelypal.com/
</VirtualHost>Certificado SSL gratuito (HTTPS)
Si eres observador, habrás notado que en el ejemplo anterior usé http en vez de https.
Eso es porque estoy suponiendo que no tienes configurado un certificado SSL en tu droplet.
En caso que sí tengas uno, puedes hacer algo como lo siguiente.
Redirigir desde http (sea con o sin www) a https sin www.
<VirtualHost *:80>
ServerName timelypal.com
ServerAlias www.timelypal.com
Redirect permanent / https://timelypal.com/
</VirtualHost>
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName timelypal.com
ServerAlias www.timelypal.com
# Aquí puedes tener más líneas, de acuerdo a tu configuración
Include /etc/letsencrypt/options-ssl-apache.conf
SSLCertificateFile /etc/letsencrypt/live/timelypal.com/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/timelypal.com/privkey.pem
</VirtualHost>
</IfModule>
Si quieres añadir un certificado a tu servidor y ser capaz de servir tu página vía https, puedes hacerlo siguiendo este tutorial, sobre cómo configurar Let's Encrypt en Ubuntu.