Cómo configurar VirtualHosts con Apache en Windows (en 2 pasos)
Tiempo de lectura: 4.62 minutos

Introducción
Cuando trabajamos con Apache en Windows, lo más usual es usar WampServer o Xampp.
Éstos "paquetes" nos permiten instalar de una sola pasada Apache, MySQL y PHP.
Y el resultado es el siguiente:
- Nuestros proyecto se van a guardar en una carpeta determinada (generalmente
C:\wamp\wwwen Wamp yC:\xampp\htdocsen el caso de Xamp) - Podemos acceder a nuestros proyectos visitando
http://localhost/nombre-del-proyecto
Lo que vamos a configurar ahora nos permitirá acceder a nuestros proyectos desde distintas direcciones.
Esto es muy útil para proyectos Laravel, porque nos permite acceder a nuestros proyectos usando mi-proyecto.localhost en vez de localhost/mi-proyecto/public (de esta forma podemos evitar el uso de php artisan serv y usar Apache como servidor).
Configuración en 2 pasos
La configuración que vamos a realizar consta de 2 pasos.
-
Primero le vamos a decir a nuestro sistema operativo que cuando se busque la dirección
mi-proyecto.localhost, resuelva esta petición a través de nuestro servidor local (y no busque esta página públicamente en Internet, como normalmente ocurre). - Luego le diremos a Apache cómo resolver una petición entrante para
mi-proyecto.localhost(ya que normalmente Apache no sabe cómo reaccionar ante ello).
Archivo hosts y Virtual hosts
Sé que estás impaciente por hacer la configuración ahora.
Como dice el título del artículo, son simplemente 2 pasos.
Si estás apurado, puedes saltarte esta sección. Sin embargo, te recomiendo continuar la lectura.
Archivo hosts
- Todo sistema operativo presenta un archivo hosts, para guardar la correspondencia entre dominios de Internet y direcciones IP.
- La ubicación de este archivo depende del sistema operativo.
- Nosotros vamos a modificar este archivo en el paso 1.
Virtual hosts
- La creación de hosts virtuales (o VirtualHosts) permite a un mismo ordenador resolver múltiples nombres de dominio.
- En nuestro caso vamos a decirle a Apache que resuelva ciertas direcciones a través de nuestra IP local.
- Esto lo haremos en el paso 2.
Los VirtualHosts son útiles en distintos escenarios.
En este caso, los usaremos para configurar nuestro entorno de desarrollo local.
Bueno, empecemos.
Paso 1
En Windows, el archivo hosts se ubica en C:\Windows\System32\drivers\etc\hosts.
Este archivo nos permite mapear host names con direcciones IP.
Un archivo hosts por defecto suele incluir solo la siguiente definición:
127.0.0.1 localhostAquí puedes añadir tantas direcciones como necesites. Por ahora te daré un ejemplo.
Actualmente estoy desarrollando una aplicación que muy probablemente estará disponible desde tawa.com.pe.
De forma local puedo usar tawa.localhost, tawa.localhost.pe, tawa.local.pe, o como mejor me parezca.
Lo importante es usar un nombre de dominio que no exista (ni pueda existir en el futuro) a fin de evitar colisiones.
En mi caso usaré tawa.dev.pe. Entonces añadiré la siguiente línea a mi archivo hosts:
127.0.0.1 tawa.dev.pePaso 2
Si hasta aquí accedo a tawa.dev.pe desde el navegador, Apache resolverá esto como si de localhost se tratara.

Esto ocurre porque todavía no hemos creado un VirtualHost para atender a esta dirección. Vamos con ello.
Apache tiene un archivo de configuración. Debes abrir este archivo.
- En el caso de Wamp se ubica en:
C:\wamp\bin\apache\apache2.4.23\conf\httpd.conf(si estás viendo este artículo desde el futuro, la versión podría cambiar) - Y en el caso de Xampp:
C:\xampp\apache\conf\httpd.conf
Podemos crear los Virtual hosts directamente sobre este archivo. Pero no. Apache suele incluir otros archivos de configuración sobre este archivo principal para mantener un orden.
Dentro de este archivo encontramos las siguientes líneas:
# Virtual hosts
Include conf/extra/httpd-vhosts.confEso significa que la declaración de Virtual hosts la podemos realizar en conf/extra/httpd-vhosts.conf (dentro de la carpeta de apache donde ya estamos ubicados).
Este archivo por defecto va a contener algo como lo siguiente (en el caso de WampServer):
<VirtualHost *:8080>
ServerName localhost
DocumentRoot c:/wamp/www
<Directory "c:/wamp/www/">
Options +Indexes +Includes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
</VirtualHost>En realidad por defecto es <VirtualHost *:80> pero en mi caso he cambiado el puerto por 8080.
Entonces, tomando como guía el ejemplo anterior, hemos de añadir:
<VirtualHost *:8080>
ServerName tawa.dev.pe
DocumentRoot "C:/wamp/www/tawa/public"
<Directory "C:/wamp/www/tawa/public/">
AllowOverride All
Require all granted
</Directory>
</VirtualHost>Este VirtualHost le dice a Apache que:
- Atienda las visitas hacia
tawa.dev.pe(bajo el puerto8080) - Y que lo haga a través de
C:/wamp/www/tawa/public
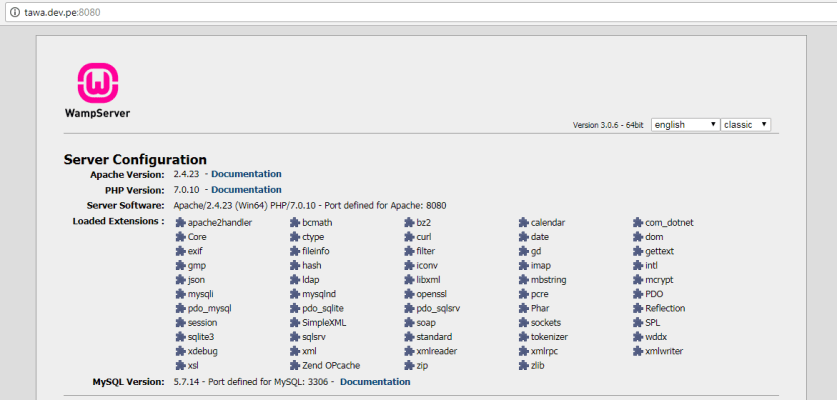
De tal forma que, luego de reiniciar Apache tenemos lo siguiente:

Múltiples direcciones, un solo proyecto
Si tenemos un mismo proyecto Laravel que atiende distintas direcciones, también podemos configurar ello en un mismo VirtualHost del siguiente modo:
<VirtualHost *:8080>
ServerName localhost.com
ServerAlias series.localhost.com memes.localhost.com foro.localhost.com
DocumentRoot "C:/wamp/www/pym/public"
</VirtualHost>Las direcciones especificadas en ServerAlias (separadas por un espacio) se van a atender por el mismo DocumentRoot, al igual que la dirección indicada en el ServerName.
Si tu proyecto Laravel no tiene rutas para distintos subdominios, siempre mostrará lo mismo.
En mi caso tengo un proyecto Laravel con grupos de rutas para atender distintos subdominios, y es por eso que es relevante para este caso definir varios alias además del host name principal.
¿Qué hay de php artisan serv?
Este comando es muy útil.
-
Nos permite iniciar un servidor bajo un puerto determinado, y acceder a esa ruta para ver nuestro proyecto sin
/publicen la dirección. - Funciona incluso sin tener Apache instalado porque usa un servidor propio de PHP.
Sin embargo, si tenemos WampServer o Xampp, ¿deberíamos usar Apache verdad?
- Si configuramos los VirtualHosts ya no necesitaremos ejecutar el comando constantemente.
- Bastará con iniciar Apache (a través de WampServer o Xampp).
¿Por qué no se suele hacer entonces?
En muchas ocasiones tenemos una resistencia al cambio, o bien no comprendemos con totalidad lo que hacemos.
- En mi caso cuando, empecé a usar Laravel siempre usaba
localhost/mi-proyecto/public. - Luego empecé a usar
php artisan servdejando de lado a Apache. - Y ya finalmente empecé a usar Apache con la configuración manual de VirtualHosts.
Configuración automática
Para usuarios Windows existe una herramienta llamada Laragon, que crea los VirtualHosts automáticamente, a través de una interfaz gráfica.
Es decir, este programa tiene un botón para crear un nuevo proyecto Laravel y asociarle de paso un VirtualHost.
Ésta es, una buena alternativa también.
De momento, yo continuaré haciendo la configuración manualmente, para comprender mejor cómo funciona Apache, tanto en Windows como en Linux.
Despliegue a producción
Debemos tener en cuenta que al publicar nuestro proyecto en un VPS, lo más común es usar una configuración LAMP o LEMP.
Estas iniciales hacen referencia a lo siguiente.
- LAMP: Linux, Apache, MySQL y PHP
- LEMP: Linux, Nginx, MySQL y PHP
Puedes seguir este tutorial sobre cómo publicar tu aplicación haciendo uso de una configuración LAMP.
Y sólo para tenerlo en cuenta, en el caso de Nginx el concepto de VirtualHost se corresponde con el concepto de Server block.
Palabras finales
¿Es interesante verdad?
Si tienes sugerencias sobre cómo puedo mejorar el artículo, o algo que quieras destacar, recuerda que puedes dejar un comentario justo debajo.
-
Recuerdo que hace varios años, una vez modifiqué el archivo hosts de una PC Windows en un "Lan center" (donde se alquilan cabinas de Internet).
-
Lo había modificado de tal forma que cada usuario sea redirigido a una página distinta de aquella que intentaba visitar, para capturar sus datos.
-
Lo siento, era un niño que simplemente estaba siguiendo un tutorial.
-
Si no lo soñé, recuerdo que varios datos me llegaban por correo.
- Al final nunca usé tales datos pero estaba maravillado de todo lo que se podía hacer.
Me pregunto si hoy en día todo esto es aún posible, y en caso que no, ¿en qué momento solucionaron este inconveniente? :)