¿Cómo añado mis propias clases a un proyecto de Laravel?
Tiempo de lectura: 1.39 minutos

Creando clases y carpetas dentro de app
En Laravel 5, todo el contenido de la carpeta app se carga de forma automática usando PSR-4.
Esto lo podemos ver en el archivo composer.json:
"psr-4": {
"App\\": "app/"
}Esto significa que podemos crear nuestras clases dentro de app, y éstas serán reconocidas inmediatamente (incluso si no se trata de un modelo, controlador, middleware, evento, etcétera).
Por ejemplo, puedo crear un archivo en la siguiente dirección:
app/Custom/MyClass.phpSólo debo asegurarme de usar el namespace adecuado dentro de MyClass.php:
<?php namespace App\Custom;
class MyClass
{
/* métodos y/o atributos */
}Y eso es todo. Ahora puedo usar esta clase desde cualquier contexto.
Por ejemplo, si lo quiero usar desde un controlador, entonces en la parte superior añadiría:
use App\Custom\MyClass;A tener en cuenta:
- Hay muchas formas de organizar nuestro código.
- Distintas estructuras de carpetas que podemos seguir.
- Y ello va a depender mucho de la magnitud del proyecto, ya que Laravel es flexible en ese sentido, y podemos organizarnos como mejor nos parezca.
Creando carpetas al mismo nivel que app
Por cierto: no estamos limitados a la carpeta app.
Es decir, podemos tener muchas carpetas aquí, en distintos niveles. Pero si de pronto nuestra aplicación crece mucho y queremos organizar todo en base a módulos (u otro enfoque), podemos crear carpetas al mismo nivel que la carpeta app.
Para ello hemos de aplicar PSR-4 a estas nuevas carpetas. Por ejemplo:
"psr-4": {
"App\\": "app/",
"Blog\\": "blog/",
"Dashboard\\": "dashboard/"
}Y así dentro de blog y dashboard podríamos tener carpetas para nuestros modelos, servicios, interfaces, etcétera.
En este último caso, será necesario ejecutar composer dump-autoload.
Ejemplo breve
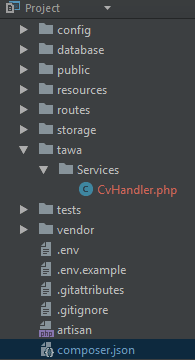
- He creado una carpeta tawa en el directorio raíz de mi proyecto (nombre de la aplicación que estoy desarrollando, únicamente a modo de ejemplo; podría ser el nombre de un módulo).

- Agregué una carpeta Services en su interior, y a su vez un archivo
CvHandler.phpal interior de esta carpeta. - Modifiqué el archivo
composer.json:"psr-4": { "App\\": "app/", "Tawa\\": "tawa/" } -
Definí la clase
CvHandlerdel siguiente modo:<?php namespace Tawa\Services; class CvHandler { public function sayHello() { return 'hi'; } } - Ejecuté
composer dump-autoload. - Finalmente ingresé a la consola interactiva Tinker (ejecutando
php artisan tinker), para verificar que funcione la nueva clase.

Este paso 6 demuestra que lo que hicimos es factible, y nuestras clases estarán disponibles en nuestro proyecto siempre que usemos el namespace adecuado.